百度AI,还是有点东西!
内容提要:本站想写一个js代码,用于自动识别文章内的标题,并根据标题自动生成一个文章章节目录导航。在百度AI里去提问了一下,机器人给了一段完整代码,经过测试,没想到还真能用,这里分享一下。我的问题是:js根据div内的h标签生成目录,并为h标签自动添加一个id,让目录导航可以自动链接跳转到对应的h标签?百度AI的回答如下:要为<div>内的<h1>-<h6>标签自动生成目录,并添加id属性以便
本站想写一个js代码,用于自动识别文章内的标题,并根据标题自动生成一个文章章节目录导航。在百度AI里去提问了一下,机器人给了一段完整代码,经过测试,没想到还真能用,这里分享一下。
我的问题是:js根据div内的h标签生成目录,并为h标签自动添加一个id,让目录导航可以自动链接跳转到对应的h标签?
百度AI的回答如下:
要为
<div>内的<h1>-<h6>标签自动生成目录,并添加id属性以便目录导航可以跳转到对应的标题,你可以按照以下步骤编写JavaScript代码:
- 遍历
<div>内的所有标题标签。- 为每个标题标签自动生成一个唯一的
id。- 创建一个目录列表,并为每个标题添加一个目录项,目录项包含一个指向对应标题的超链接。
- 将目录列表添加到页面上的合适位置。
以下是实现这一功能的JavaScript代码示例:
// 获取包含标题的div元素 var contentDiv = document.getElementById("content"); // 替换 "content" 为实际的div ID // 获取div内的所有h1-h6标题元素 var headers = contentDiv.querySelectorAll("h1, h2, h3, h4, h5, h6"); // 创建目录的ul元素 var toc = document.createElement("ul"); // 遍历标题元素,为每个标题创建目录项并添加id headers.forEach(function(header, index) { // 自动生成唯一的id(例如:header-1, header-2, ...) var headerId = "header-" + (index + 1); header.id = headerId; // 为标题设置id // 创建目录项li元素 var tocItem = document.createElement("li"); // 创建超链接,href属性设置为标题的id var link = document.createElement("a"); link.href = "#" + headerId; link.textContent = header.textContent; // 将超链接添加到目录项中 tocItem.appendChild(link); // 将目录项添加到目录列表中 toc.appendChild(tocItem); }); // 获取或创建目录容器,将目录列表添加到容器中 var tocContainer = document.getElementById("toc-container"); // 替换 "toc-container" 为实际的目录容器ID if (!tocContainer) { tocContainer = document.createElement("div"); tocContainer.id = "toc-container"; document.body.appendChild(tocContainer); // 将目录容器添加到body中,或根据需要添加到其他位置 } // 清空目录容器的内容,然后添加新的目录列表 tocContainer.innerHTML = ""; tocContainer.appendChild(toc); // 确保当点击目录项时,页面能够平滑滚动到对应的标题位置 toc.addEventListener("click", function(event) { // 阻止默认的点击行为 event.preventDefault(); // 获取被点击的链接的href属性 var target = event.target.getAttribute("href"); // 使用scrollIntoView方法平滑滚动到目标元素 var element = document.querySelector(target); if (element) { element.scrollIntoView({ behavior: "smooth" }); } });请确保你的HTML结构有如下样式,其中
<div id="content">包含所有的标题元素,而<div id="toc-container">是目录导航将要放置的位置:<div id="content"> <h1>标题1</h1> <p>内容...</p> <h2>标题2</h2> <p>内容...</p> <!-- 更多标题和内容 --> </div> <!-- 目录容器,初始时可能为空 --> <div id="toc-container"></div>这段代码将遍历
<div id="content">内的所有标题,并为它们自动生成id,然后创建一个目录列表,并将目录列表添加到<div id="toc-container">中。同时,为目录项添加了点击事件监听器,以便在点击时平滑滚动到对应的标题位置。
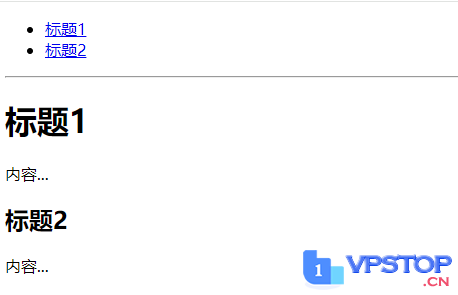
最终的效果如下:

可以看到,还是满足了我的要求。更多的能力站长还没工夫进一步测试,不过想来要和GPT相比的话还是完全没法比的,好在不用扶墙、目前免费用,也能解决一些日常问题。
百度AI从哪里进入?目前来说百度AI没有独立的网址入口,你在百度搜索中提一些问题,会根据问题内容触发出百度AI,展示在百度搜索第一条。
-
2025-04-17
-
2024-12-14
-
2024-07-15
-
2024-06-24
-
2024-02-22
-
2023-09-13
- #商家投稿# ZoroCloud:双线齐发 · 原生双ISP|全新美区IP段上线,联通9929 + 移动CMIN2 双线合一 · 极速回国!
- #商家投稿# 弘速云2025年2月优惠促销活动来袭,香港、美国云服务器9.9起,新用户立享五折
- 2024年最好的美国VPS推荐,便宜+速度+稳定,全部都要!
- justhost:5折促销,低至$1.4/月,韩国/美国/俄罗斯VPS可选,不限流量,可免费随意更换IP
- Casbay.com.my: 双ISP住宅IP/原生IP/家宽/马来西亚/支持tiktok、解锁GPT等流媒体,纯净住宅IP /Alipay支付宝
- Friendhosting:16周年庆,全场VPS4折优惠,低至€1.39/月,日本/美国等15个机房可选
- Sharktech鲨鱼机房:洛杉矶/丹佛/芝加哥/拉斯维加斯/荷兰高防服务器1~10Gbps不限流量,高防VPS年付29.7美元起
- lisahost:美国双ISP家庭住宅属性IP,上游ISP为GTT,强制AS9929高速网络,VPS低至61元
- CloudCone:2025年复活节特别促销,美国洛杉矶VPS低至$17/年




























 ,坑人的云
,坑人的云





