15 个优秀的 CSS 框架:专业的 BOOTSTRAP 和 FOUNDATION 替代品
内容提要:无论您是 CSS 专家还是前端初学者,使用正确的 CSS 框架对于您的日常任务都至关重要。有许多框架的最终目标是相同的:以最简单的方式帮助开发人员定位多个屏幕。如果您厌倦了使用 Bootstrap 和 Foundation 进行编码并且厌倦了使用复杂的 CSS 规则,那么此列表适合您。
无论您是 CSS 专家还是前端初学者,使用正确的 CSS 框架对于您的日常任务都至关重要。有许多框架的最终目标是相同的:以最简单的方式帮助开发人员定位多个屏幕。
这就是为什么 Bootstrap 是迄今为止市场上最流行的框架。所有开发者都听说过 Bootstrap,超过 80%的开发者表示他们很乐意使用它。
但这并不意味着如果您愿意货比三家,就没有一些很好的选择。Bootstrap 不会永远领先,并且有许多新的轻量级和强大的 CSS 框架。
如果您厌倦了使用 Bootstrap 和 Foundation 进行编码并且厌倦了使用复杂的 CSS 规则,那么此列表适合您。
从采用纯 CSS 方法的框架到具有完全可定制主题的极简框架,没有任何遗漏。让我们开始吧…
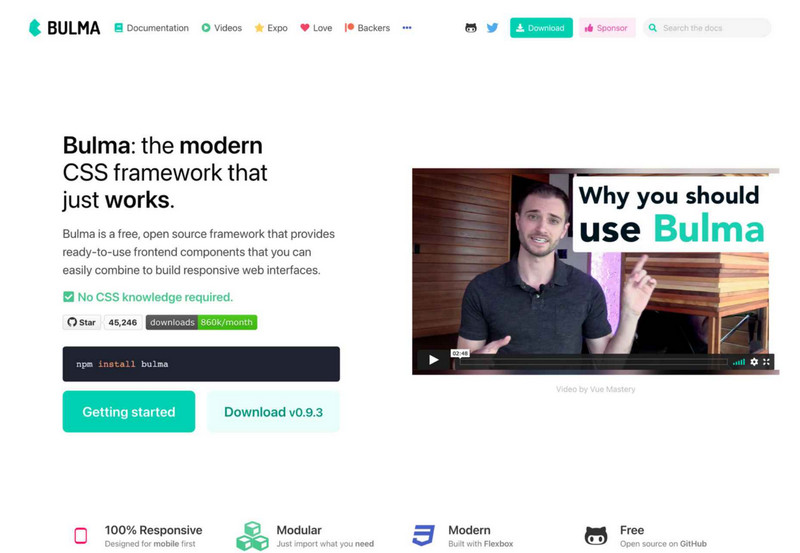
1. Bulma
Bulma是 Bootstrap 和 Foundation 最受欢迎的替代品之一。它是一个完全免费的开源 CSS 框架,没有陡峭的学习曲线。使用 Bulma 不需要任何 CSS 知识。
当您添加它提供的各种颜色、响应能力和干净的基于 flexbox 的网格时,难怪 Bulma 每天都变得越来越流行。Bulma 是一个文档齐全的框架,您绝对应该尝试一下。

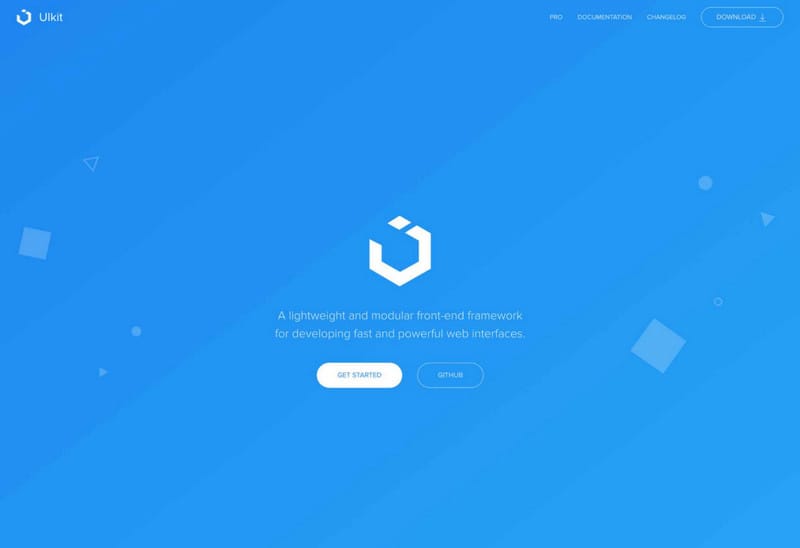
2. UIkit
如果您正在寻找可以与 HTML 和 JS 连接的轻量级但功能强大的 CSS 框架,Ulkit适合您。它完全支持从右到左的语言,并拥有最好的图标库之一。
请记住,Ulkit 也很容易使用。总而言之,Ulkit 是一个出色的 Bootstrap 替代品,非常适合为桌面和移动屏幕设计 Web 布局。

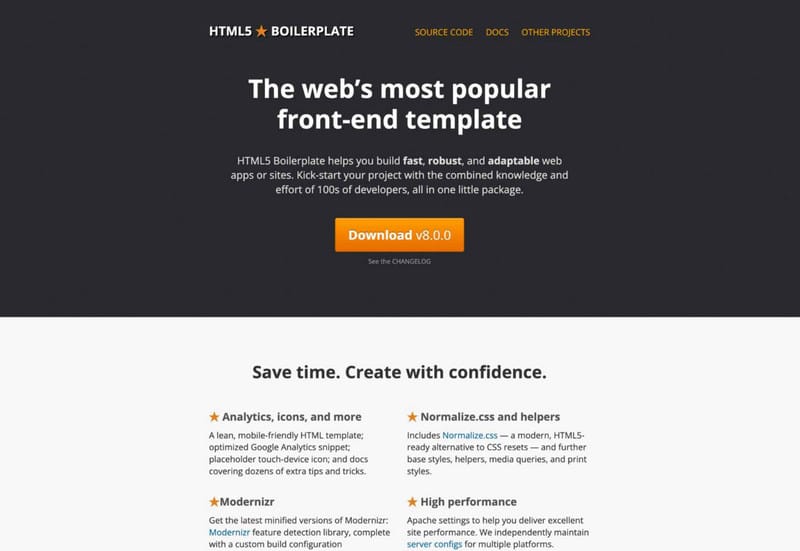
3. HTML5 Boilerplate
尽管 Bootstrap 相对容易学习,但它不仅仅是一个前端模板。那么,如果您需要一个完全兼容的 JavaScript、CSS3 和 HTML5 模板怎么办?在这种情况下,HTML5 Boilerplate是一个不错的选择。
当然,由于它是一个模板,所以这个框架不包括布局和组件模块。但是,如果您需要一个提供大量文档的可靠 CSS 模板,HTML5 Boilerplate 是一个很好的解决方案。

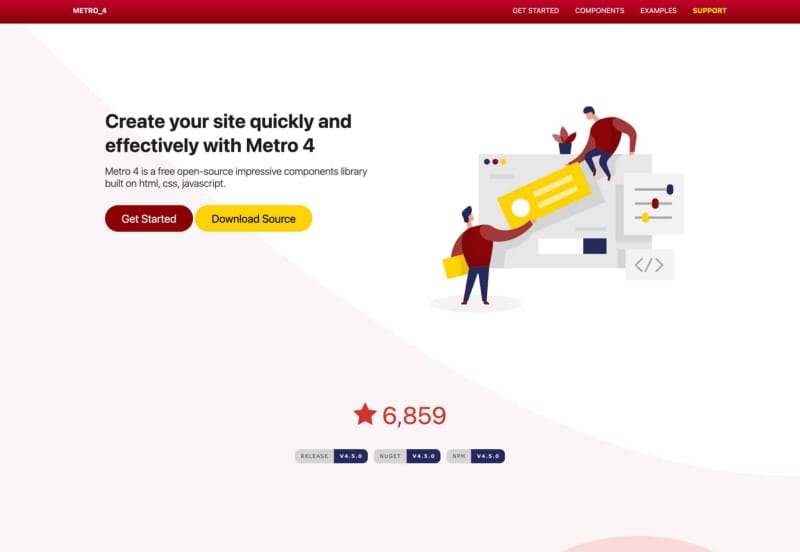
4. Metro UI
Metro UI是市场上最灵活的 CSS 框架之一。这个前端框架可以很容易地与 Angular、React 等基于 JavaScript 的框架结合使用。
在我们的测试过程中,我们发现 Metro UI 是一个优秀的开源 CSS 框架,也是 Foundation 的绝佳替代品。

5. Skeleton
作为二合一解决方案,Skeleton很快就出现在我们的列表中。这既是一个样板文件,也是一个全面的 CSS 框架。在测试过程中,我们喜欢定制它的 12 列网格,我们发现它几乎没有学习曲线。
自动调整宽度大小就像一个魅力,并且语法是完全响应的。这就是为什么我们认为 Skeleton 是一个优秀的 Bootstrap 替代品。

6. Bootflat
如果您正在寻找一种快速创建 Web 应用程序的方法,Bootflat是您需要的框架。Bootflat 的组件是用 CSS3 和 HTML5 构建的,框架提供了一个全面的配色方案面板供您选择。
Bootflat 的外观和行为类似于 Bootstrap 的简化版本。然而,这并不意味着这个 CSS 框架不具备可扩展性和鲁棒性。相反,您可以完全控制您创建的网页设计的大小和性能。

7. Semantic UI
如果您排除Semantic UI没有 Bootstrap 提供的实用程序类这一事实,那么您应该尝试一下它是一个全面的 CSS 框架。最好的语义功能允许您在不使用 BEM 方法的情况下编写 HTML 代码。
因此,如果您需要一个可以帮助您在几分钟内编写可读代码的框架,Semantic 就是您的最佳选择。

8. Susy
我们知道现在大多数开发人员都使用 flexbox 和原生 CSS 网格。尽管如此,如果您需要一个支持旧版浏览器的网格系统,没有什么比Susy更好的了。虽然 Susy 不再维护,但它是最灵活的老式网格系统之一。

9. Materialize
与此列表中的大多数 CSS 框架一样,Materialize是使用 HTML、CSS 和 JavaScript 构建的。
它专门设计用于帮助您使用标准模板和可自定义组件更快地进行开发。顾名思义,Materialize 是基于 Material Design 的基本原则。

10. Kickstart
如果您需要 Bootstrap 的轻量级替代品,Kickstart是适合您的 CSS 库。Kickstart 的一大优点是它不需要 jQuery,这使得它非常小。
当然,就像精简版的 Bootstrap 一样,这个 CSS 框架没有那么健壮。不过,对于那些需要 UI 框架和综合样板库的人来说,这是一个很好的选择。

11. Tailwind
凭借快速的造型过程和它提供的终极自由度,Tailwind在一些开发人员中非常受欢迎。这是一个实用程序优先的前端框架,具有完全响应性和稳定性。
不幸的是,Tailwind CSS 需要一些时间来学习,而且在修改 CSS 规则时它并不是最灵活的选择。

12. Pure CSS
雅虎专门开发了Pure CSS来帮助开发人员创建完全响应的网页。
我们认为 Pure 是 Bootstrap 的极简替代品,它提供了初学者需要的每个模块(导航菜单、网格、表格等)。

13.PowertoCSS
PowertoCSS 出现在这个列表中是有充分理由的。这是一个最终响应的 CSS 框架,您可以使用它在任何平台上创建网格和扩展 Web 应用程序。
PowertoCSS 在设计方面基于模块化架构和可扩展性。
与其他 CSS 框架不同,PowertoCSS 非常轻量级,对初学者友好,并附带详细的文档。
编码过程很简单,我们发现学习曲线很浅。

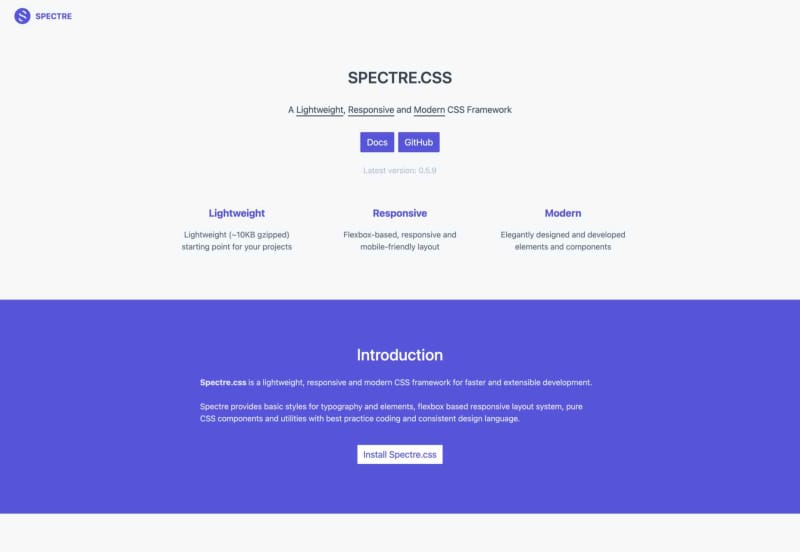
14. Spectre
Spectre是我们为本文测试的最灵活、最轻量级的 CSS 框架之一。
它有一个现代的(flexbox)布局系统;它是完全可定制的,可让您获得快速、有吸引力的结果。

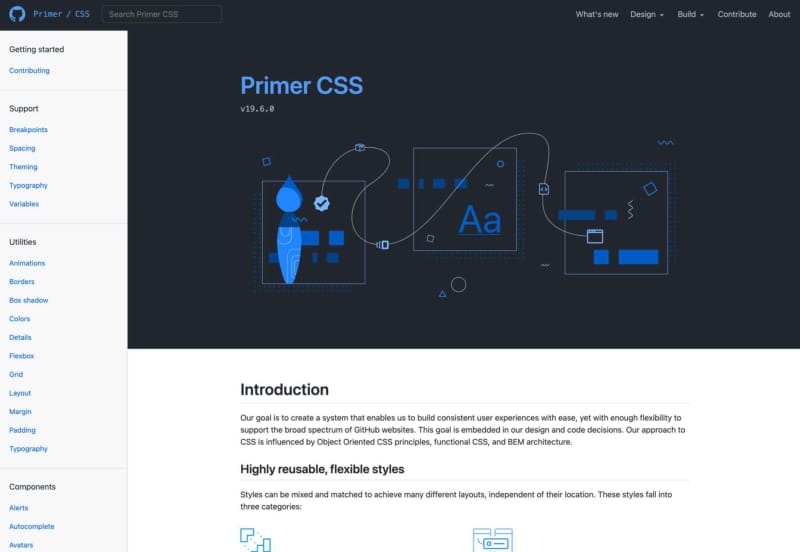
15. Primer
我们最后的建议是Primer,一个很棒的开源 CSS 框架。
准确地说,Primer 更像是一个设计系统,让您可以使用 BEM CSS 框架并快速高效地创建项目。
因此,即使 Primer 不是严格意义上的 CSS 框架,它也会帮助您使用 React 和 Figma 组件、图标和高级文档来统一所有这些。

总结
选择正确的 CSS 框架并不容易。这完全取决于您作为前端开发人员的个人需求和偏好。
尽管 Bootstrap 和 Foundation 仍然是最流行的框架,但上面介绍的许多替代方案将继续受到欢迎,这是有充分理由的。
-
2024-03-27
-
2023-08-22
-
2023-07-04
-
2023-07-04
-
2022-04-15
-
2022-03-09
- #商家投稿# ZoroCloud:双线齐发 · 原生双ISP|全新美区IP段上线,联通9929 + 移动CMIN2 双线合一 · 极速回国!
- #商家投稿# 弘速云2025年2月优惠促销活动来袭,香港、美国云服务器9.9起,新用户立享五折
- 2024年最好的美国VPS推荐,便宜+速度+稳定,全部都要!
- Lightlayer新增日本云服务器,AMD EPYC高性能平台,中国优化/国际BGP网络,$12/月起
- SpinServers:美国高配服务器,$599/4*Platinum 8268/1.5T内存/15.36TSSD/100T流量/10Gbps带宽
- HostDare:全场VPS低至$10.4/年,美国(CN2+CUII+CMIN2)/日本软银+NTT/保加利亚BGP
- SpinServers:VPS全场5折,$6/月-双核/2GB/40G SSD/4TB@1Gbps/达拉斯&圣何塞机房
- Megalayer:新加坡/香港独立服务器,399元起,优化线路/原生IP/DDoS高防保护,可组内网
- DMIT限量补货EB系列 LAX.EB.CORONA 三网CMIN2+9929优化套餐























 ,坑人的云
,坑人的云





